Les conditions d’erreur jouent un rôle essentiel dans la création de vos alertes de moniteur. La configuration d’une condition d’erreur est la première étape du cycle du flux d’alertes et d’erreurs qui vous permet de recevoir des messages d’alerte.
Les conditions d’erreur vous permettent de définir un ensemble de critères pour informer votre moniteur des erreurs à surveiller sur votre site web, votre service web ou votre serveur. Elles indiquent à votre moniteur quel comportement de site web doit entraîner ou non une erreur.
Par exemple, si vous voulez vous assurer que le chargement de votre site web dure moins que trois secondes, vous pouvez définir une condition d’erreur en précisant les seuils applicables au temps de chargement de page. De même, si vous voulez vérifiez que les contenus, les plug-ins ou les scripts de votre site web se chargent correctement, vous pouvez définir des conditions d’erreur pour chacun de ces éléments.
Lorsqu’une condition d’erreur est remplie, une erreur est générée et une alerte est déclenchée. Si l’alerte a été configurée, vous recevez immédiatement un message d’alerte.
Conditions d’erreur pour les types de moniteur
L’onglet Conditions d’erreur vous permet de configurer les différentes conditions d’erreur disponibles pour chaque type de moniteur. Notez que la disponibilité des conditions d’erreur varie selon la catégorie du moniteur et les données collectées :

Moniteur de disponibilité
Les conditions d’erreur suivantes sont disponibles pour les moniteurs de disponibilité :
| Type de moniteur | Conditions d’erreur |
|---|---|
| HTTPS, Webservice HTTP et HTTPS | |
| DNS, SSL, SFTP, FTP | |
| SMTP, POP3, IMAP | |
| Microsoft SQL Server, MySQL | |
| Ping, Connect |
Moniteur de navigateur ou Full Page Check (FPC)
Les conditions d’erreur suivantes sont disponibles pour les moniteurs de navigateur ou Full Page Check :
| Type de moniteur | Conditions d’erreur |
|---|---|
| Navigateur ou Full Page Check |
Moniteur de transaction
Les conditions d’erreur des moniteurs de transactions sont aussi disponibles pour chaque étape. Selon la configuration des étapes de transaction , les conditions d’erreur suivantes peuvent être ou non disponibles :

| Type de moniteur | Conditions d’erreur |
|---|---|
| Transaction ou Parcours utilisateur |
Notez que le moniteur d’API multi-étapes détecte les erreurs selon une autre approche. Il utilise des assertions pour vous permettre de définir les vérifications à valider si la réponse de l’API répond à vos conditions. Pour en savoir plus, lisez notre article sur les assertions pour la surveillance multi-étapes .
Configuration d’une condition d’erreur
Les conditions d’erreur peuvent être ajoutées lors de la création d’un tout nouveau moniteur ou de la modification d’un moniteur existant.
Pour configurer des conditions d’erreur :
- Ouvrez le menu .
- Sélectionnez le moniteur auquel vous voulez ajouter une condition d’erreur.
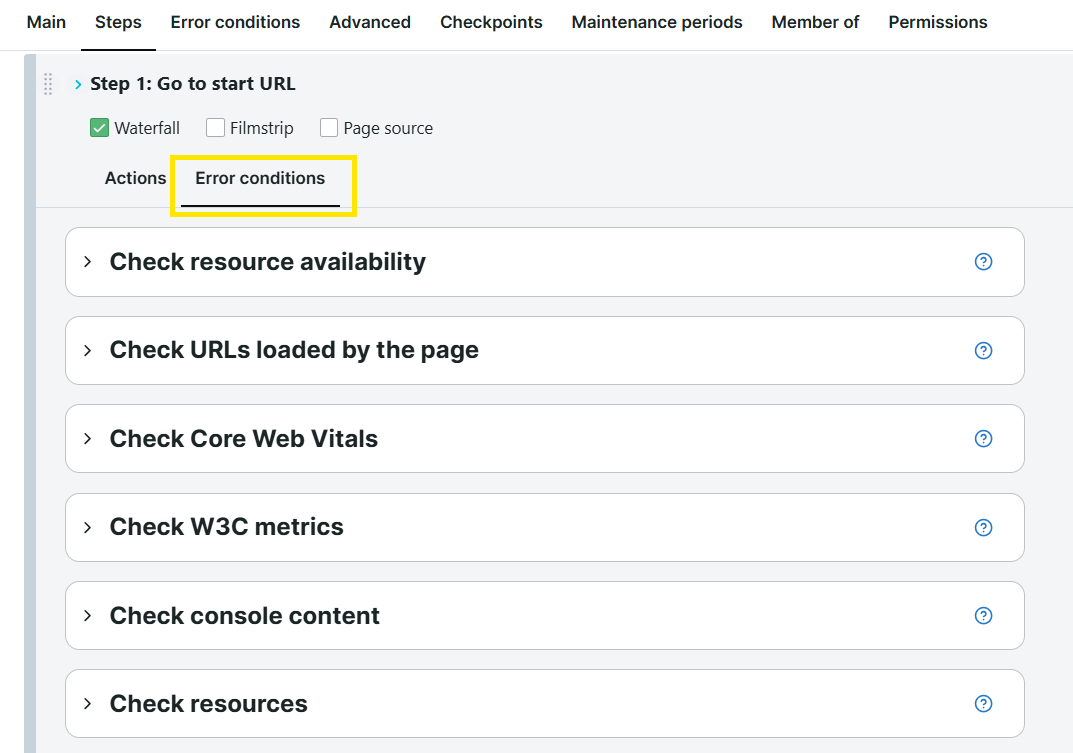
- Ouvrez l’onglet Conditions d’erreur.
- Cliquez sur la condition d’erreur pour afficher toute la section et configurer les paramètres du moniteur.
- (Facultatif) Pour ajouter de nouvelles vérifications à une condition d’erreur, cliquez sur le bouton + Nouvelle vérification.
- Poursuivez la configuration des conditions.
- Cliquez sur pour confirmer les changements.
Pour recevoir un message d’alerte lorsqu’une condition d’erreur est remplie, créez une définition d’alerte .
