À noter que cette fonctionnalité est liée à la nouvelle version du moniteur Full Page Check. Consultez l’article de la base de connaissances Full Page Check pour plus d’informations sur les nouvelles fonctionnalités de ce type de moniteur.
Conformément à une initiative prise par Google pour simplifier l’optimisation des sites web, les Core Web Vitals sont un ensemble de métriques clés qui permettent de mesurer les performances des sites web. Ces métriques reflètent différents aspects de l’expérience utilisateur lors de la visite d’un site, comme la vitesse de chargement et la stabilité visuelle. De mauvais scores sur ces métriques peuvent affecter directement votre classement dans les moteurs de recherche. C’est pourquoi il est important de garder un œil sur ces chiffres clés pour vous assurer que votre page reste constamment optimisée.
Le moniteur Full Page Check (FPC) d’Uptrends vous fournit l’ensemble des Core Web Vitals (ainsi que des informations supplémentaires). Cet article vous présente les métriques fournies et ce qu’elles signifient.
Métriques
Uptrends fournit les Core Web Vitals suivants (et les métriques correspondantes) :

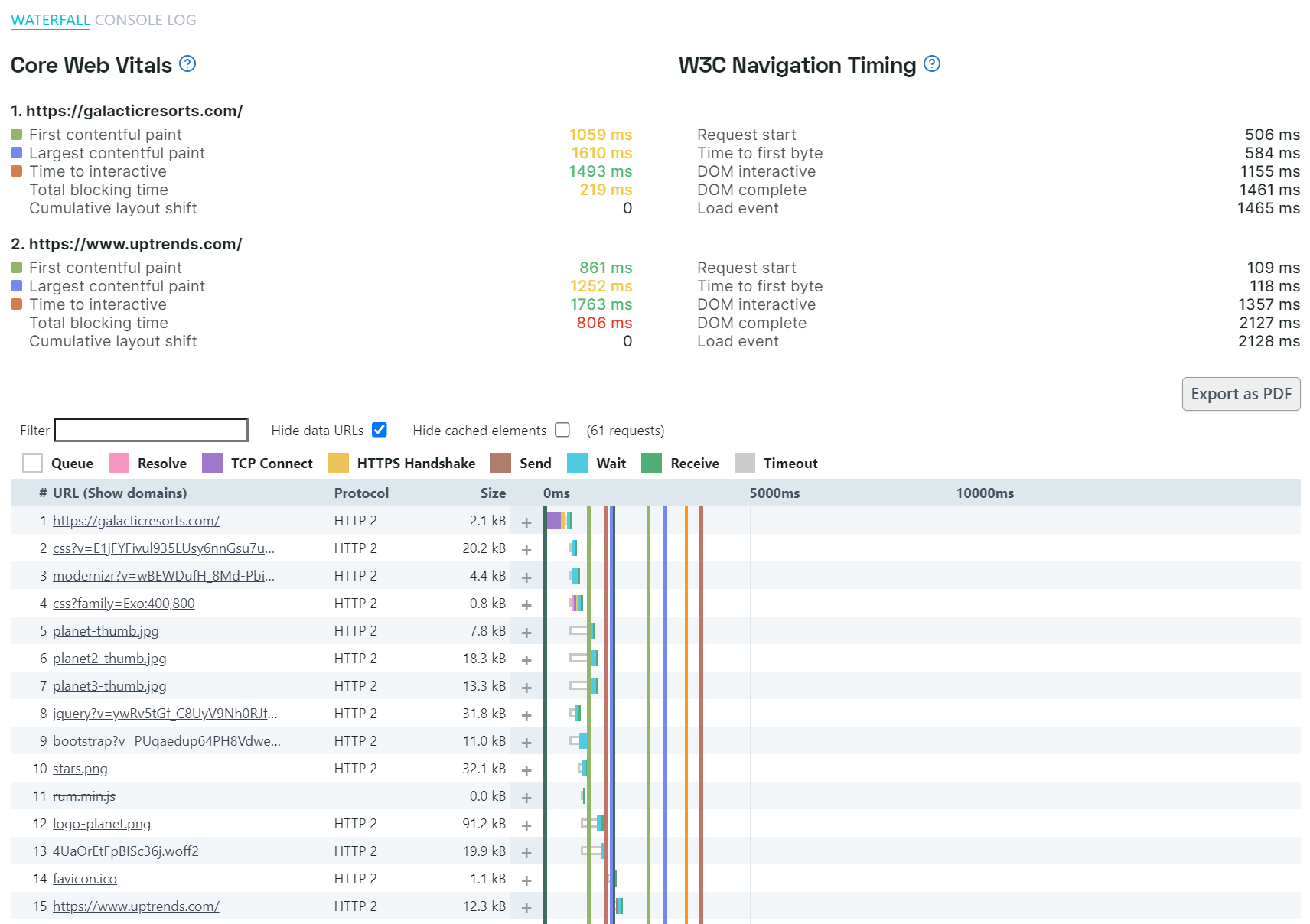
- First contentful paint (FCP) : Le FCP mesure le temps qu’il a fallu au navigateur pour afficher le premier contenu de la page.
- Largest contentful paint (LCP) : Le LCP indique le moment où le plus grand élément unique (image ou bloc de texte) s’est affiché sur la page. Il marque dans la chronologie de chargement de la page le moment où le contenu principal (ou le plus grand) de la page a commencé à se charger. Le LCP et le FCP peuvent être identiques lorsque le plus grand élément de page est le premier qui se charge.
- Time to interactive (TTI) : Le TTI indique le délai entre le début du chargement et le moment où la page peut répondre de manière fiable aux actions de l’utilisateur. C’est donc un bon indicateur du temps que l’utilisateur doit attendre pour que la page se charge. La mesure du TTI permet de calculer le temps de blocage total.
- Total Blocking Time (TBT) : Le TBT (temps de blocage total) est le temps qui s’écoule entre le FCP et le TTI. C’est le temps pendant lequel l’utilisateur voit la page se charger, mais sans pouvoir encore interagir avec elle (d’où le terme “blocage”).
- Cumulative layout shift (CLS) : Le CLS est la dernière métrique mesurée après que la page a fini de se charger. Elle mesure les déplacements des éléments de la page (lorsque des éléments visibles se déplacent d’un endroit à l’autre) après que la page soit devenue interactive, et renseigne ainsi sur sa stabilité visuelle.
Rapports de performance
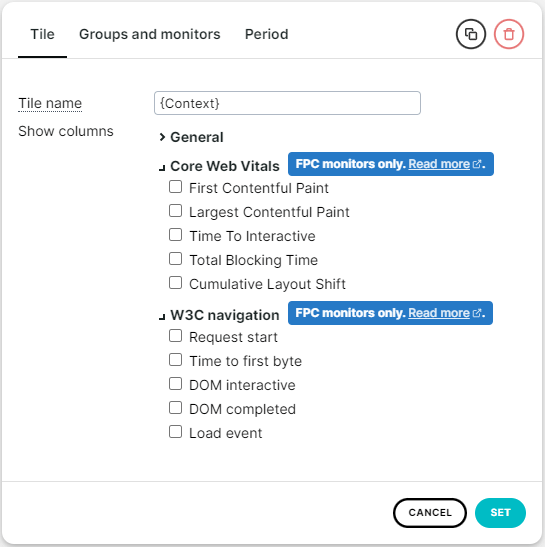
Vous pouvez afficher toutes les métriques dans un dashboard personnalisé. Ajoutez simplement une tuile personnalisée du type Liste ou graphique de données simple . Cliquez ensuite sur le bouton des paramètres de la tuile et choisissez les valeurs que vous souhaitez afficher en cochant leurs cases.
Vous pouvez afficher les Core Web Vitals pour chaque étape des transactions. Pour chaque étape que vous souhaitez afficher dans le graphique, vous devez activer les options Cascade et Métriques de performance. Pour en savoir plus, consultez les informations relatives à la configuration des étapes .

Core Web Vitals dans les moniteurs de transactions
Les graphiques en cascade des moniteurs de transactions affichent les Core Web Vitals et les durées de navigation du W3C . Uptrends fournit les métriques pour chacune des actions de navigation d’une étape.