Exécutez des tests de performances web automatisés à partir des 233 sites à travers le monde
Avec un navigateur réel (Chrome ou Edge) Uptrends accède à l’un des 233 emplacements mondiaux que vous avez sélectionnés et affiche votre site web avec tous ses éléments, exactement comme vos utilisateurs le voient.
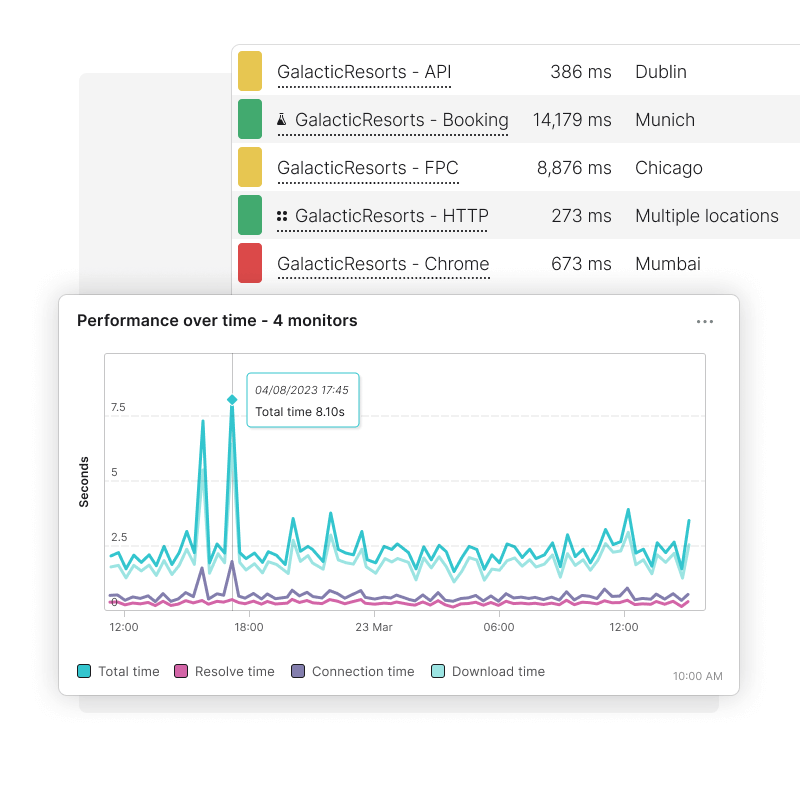
Agrégez des données plus rapidement grâce à la surveillance simultanée. Choisissez parmi trois emplacements ou plus et Uptrends les testera tous en même temps. Vous obtiendrez une tonne de données supplémentaires et des alertes plus rapides.

Connaître exactement la cause du ralentissement
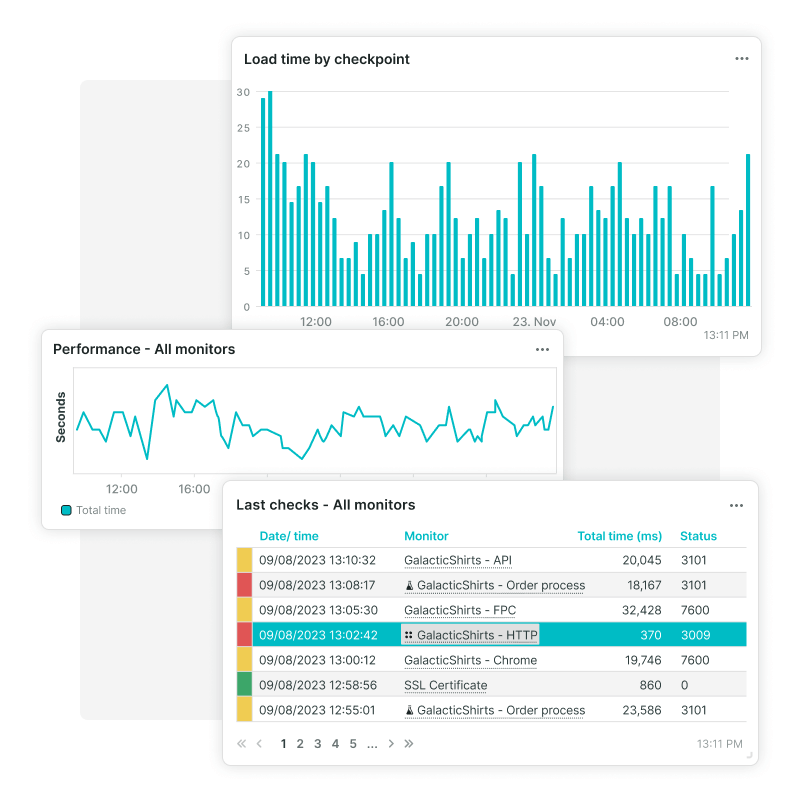
Chaque fois qu’Uptrends effectue une vérification, des données détaillées sur les performances de votre page sont capturées. Ceci enrichit la vue d’ensemble du fonctionnement de votre page en termes de performances.
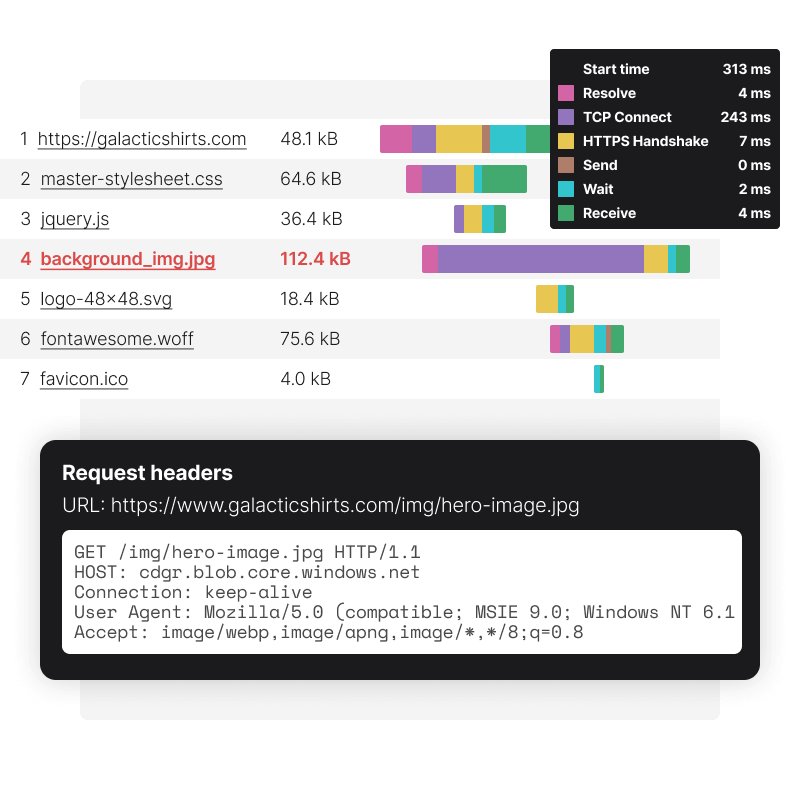
Les graphiques en cascade vous aident à identifier l’élément de votre page qui a provoqué le ralentissement, ce qui permet une intervention rapide. Vous voyez exactement quand un élément n’a pas été chargé avec succès ou pas du tout, et comment le temps de chargement de cet élément est composé.
Vous pouvez même creuser un peu plus en profondeur, en inspectant les en-têtes HTTP élément par élément. Votre fournisseur CDN est-il responsable ? Maintenant vous pouvez savoir.

Restez au courant de la vitesse du site web, du nombre total d’octets ou du contenu manquant
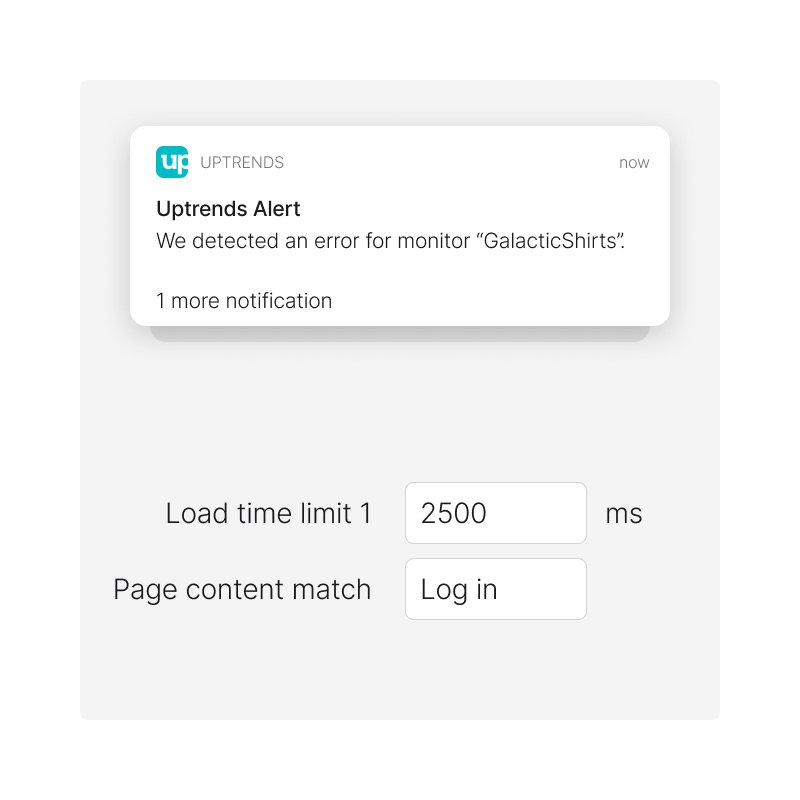
En définissant des limites de temps de chargement, vous recevez des alertes dès que la vitesse de votre site web pâtit. Si vous spécifiez le nombre maximal d’octets autorisés pour votre page (ou des éléments individuels), vous saurez si votre site montre un contenu volumineux inattendu.
Si vous voulez vous assurer que le contenu de votre page se charge comme prévu, l’ajout de vérifications de contenu est un moyen puissant de savoir quand certains contenus sont (ou ne sont pas) là.


« Lorsque vous pouvez corréler les changements des développeurs avec les changements de performances dans Uptrends, cela facilite l’analyse de la situation. »
Optimisez vos performances web à l’aide de Chrome et Edge
Chrome et Edge sont exécutés sur nos serveurs, pour que vous puissiez comparer côte à côte les résultats de votre Web Performance Monitoring à partir de différents navigateurs.
Plus important encore, nos serveurs exécutent toujours la dernière version de chaque navigateur, afin que vous obteniez des résultats qui correspondent à l’expérience de vos utilisateurs. Cela paraît évident, mais ce n’est pas le cas de la plupart des sociétés de surveillance. Nous avons abordé ce sujet dans cet article.

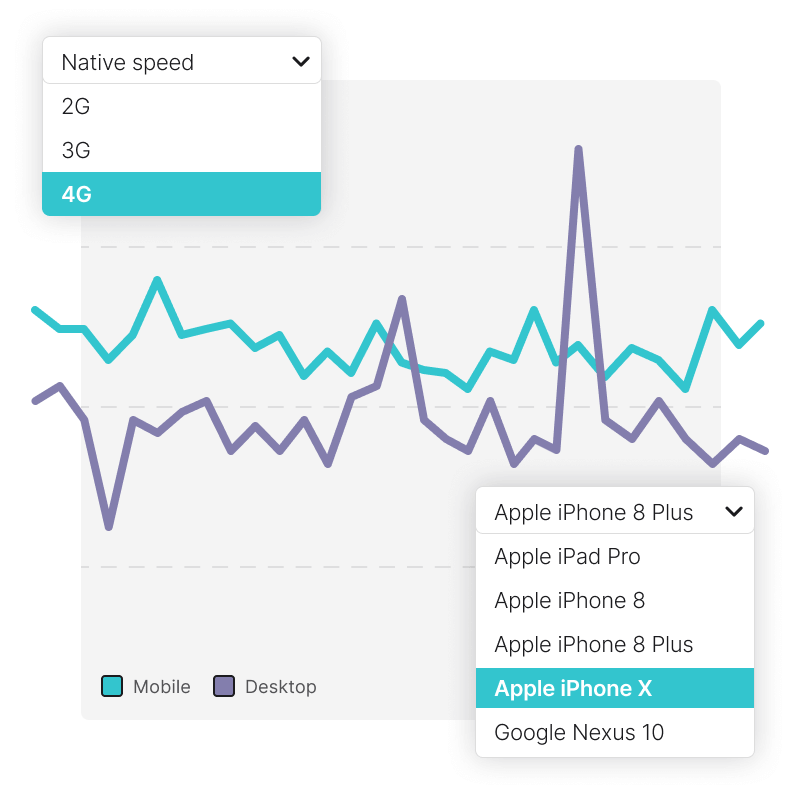
Comment fonctionne votre site web sur les appareils mobiles ?
L’optimisation de la vitesse de votre site web pour un ordinateur de bureau ne suffit pas. Avec la surveillance de site web sur mobile, vous pouvez simuler un appareil mobile, choisir la taille et la résolution de l’écran et activer la limitation de la bande passante pour simuler des vitesses de réseau mobile comme la 3G et la 4G.

Un meilleur PageRank
Google utilise la vitesse du site comme système de classement des pages depuis 2010. Mais saviez-vous que Google est récemment passé à l’utilisation de la vitesse mobile d’un site pour déterminer le classement des pages ? S’assurer que votre site web est plus rapide sur mobile vous donne un avantage sur la concurrence pour le classement des pages.
Convertissez plus de visiteurs
Les sites mobiles qui se chargent en 2,4 secondes bénéficient d’une augmentation de 27% des taux de conversion par rapport aux sites qui se chargent en 3,3 secondes. De plus en plus d’études confirment qu’il existe une corrélation directe entre les performances d’une part et les taux de conversion, la taille du panier et les ventes globales d’autre part.
Site rapide = utilisateurs satisfaits
Un ralentissement d’une seconde suffit pour faire fuir les utilisateurs. Pour les visiteurs, les sites lents ont un effet négatif sur l’image de marque, la convivialité, la sécurité et l’apparence. Un site lent perd 49% de ses utilisateurs à la concurrence, et 33% de ceux-ci ne reviennent jamais.

« Nous surveillons les performances de notre page d’accueil et nous obtenons des performances assez différentes avec différents navigateurs. »
Mesurez la performance du votre site aux critères de l’industrie
Notre nouvelle version de moniteur Full Page Check (FPC) affiche les événements de chargement cruciaux des Core Web Vitals de Google et les mesures de synchronisation de la navigation du W3C, comme le First Contentful Paint (FCP) et le Time to first byte (TTFB).
En plus, nous générons des captures d’écran (sous forme de pellicule) pendant le chargement de la page. Grâce à une chronologie visuelle de ces captures d’écran, vous pouvez voir exactement combien de temps il a fallu à votre page pour se charger.

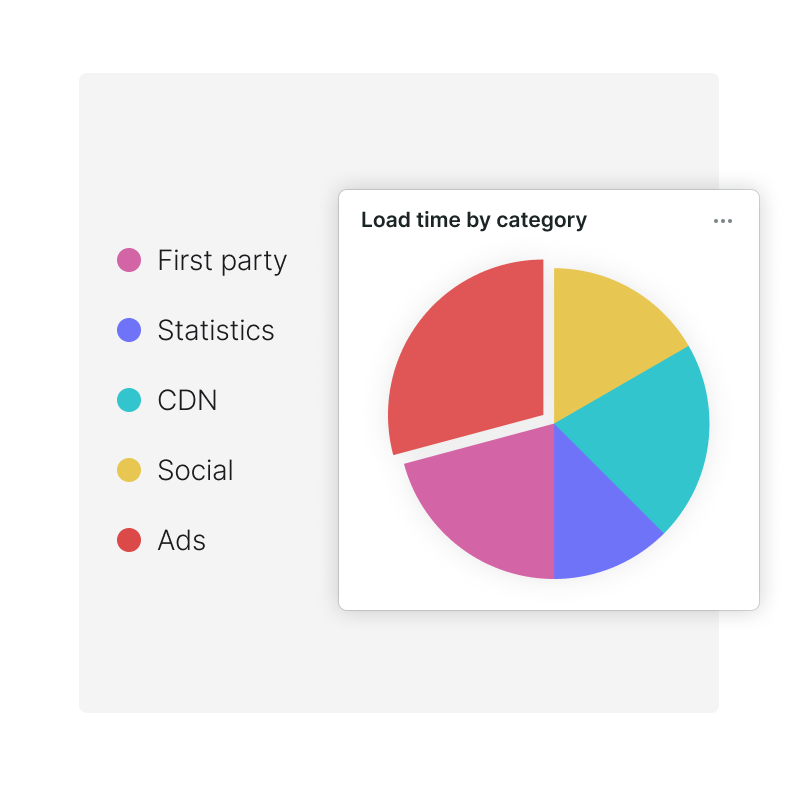
Gardez le contrôle de votre contenu tiers
Vous avez très probablement des scripts de tiers sur votre site tels qu’un script Google Analytics ou ce script de chat en direct qui est en cours d’exécution. Des choses sur lesquelles vous avez moins de contrôle.
Regroupez les éléments de votre page dans des catégories telles que statistiques, CDN, réseaux sociaux, annonces, ou créez vos propres groupes. Lorsque, par exemple, vos annonces connaissent un problème, vous pouvez l’identifier immédiatement dans vos rapports.

Prêt à améliorer la vitesse de votre site web ?
Ne vous faites pas coincer par les performances de votre page. Website performance monitoring peut vous aider à améliorer la satisfaction client et les taux de conversion. Essayez Uptrends gratuitement pendant 30 jours, sans obligations.
Commençons maintenantAperçu rapide au format PDF ?