Du code bogué, de mauvaise qualité et des applications tierces qui monopolisent les ressources produisent des sites web lourds qui se chargent lentement, et personne n’aime ça. La surveillance continue des performances de votre site web est absolument vitale pour garantir le fonctionnement correct de l’ensemble de vos applications et pour offrir en permanence les meilleures performances aux utilisateurs finaux.
Gardez un œil sur vos performances web
Éliminer les goulots d’étranglement qui étouffent les performances des sites, avant qu’ils n’affectent négativement l’expérience de l’utilisateur final, devient facile quand on a en main les bons outils de surveillance.
- Exécutez des tests de performances à partir de 233 points de contrôle dans le monde.
- Voyez exactement ce que voient vos utilisateurs dans Chrome et Edge avec la Surveillance multi-navigateur, même pour les appareils mobiles !
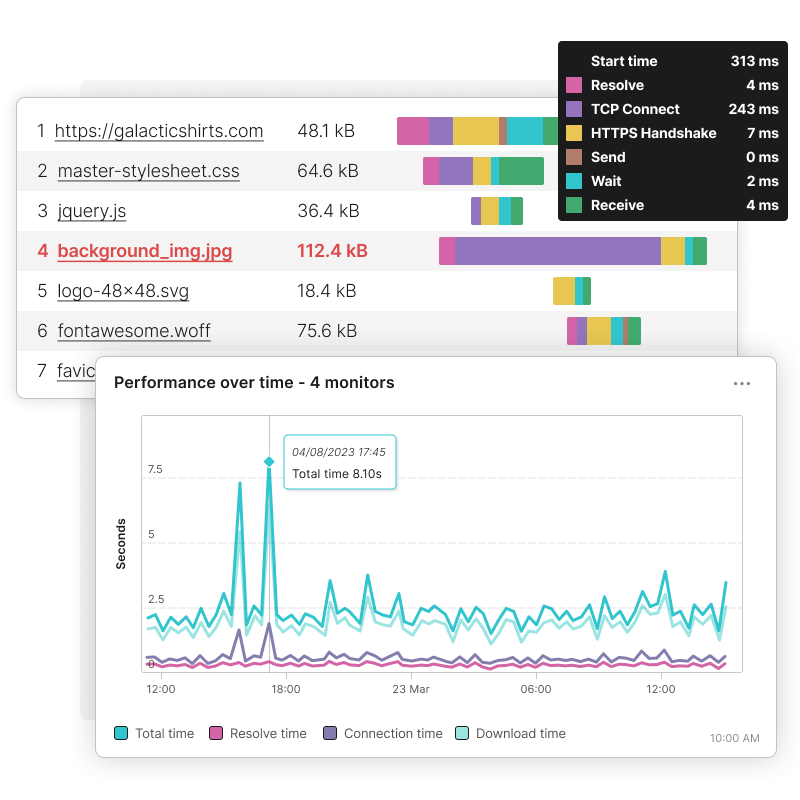
- Des rapports de cascade lisibles mettent en évidence les problèmes et donc votre équipe de développement peut réagir plus rapidement.
- Le Full-Page Check fournit les métriques permettant de passer la vitesse de votre page au niveau supérieur.

Recevez des alertes lorsque des problèmes surviennent
Avant de passer en production, il faut être certain qu’il n’y aura pas d’impact négatif sur la disponibilité ou les fonctionnalités de votre application web. La Surveillance d’Application Web fournit les outils dont vous avez besoin pour identifier et résoudre les problèmes avant ou en même temps que les utilisateurs finaux commencent à les rencontrer.
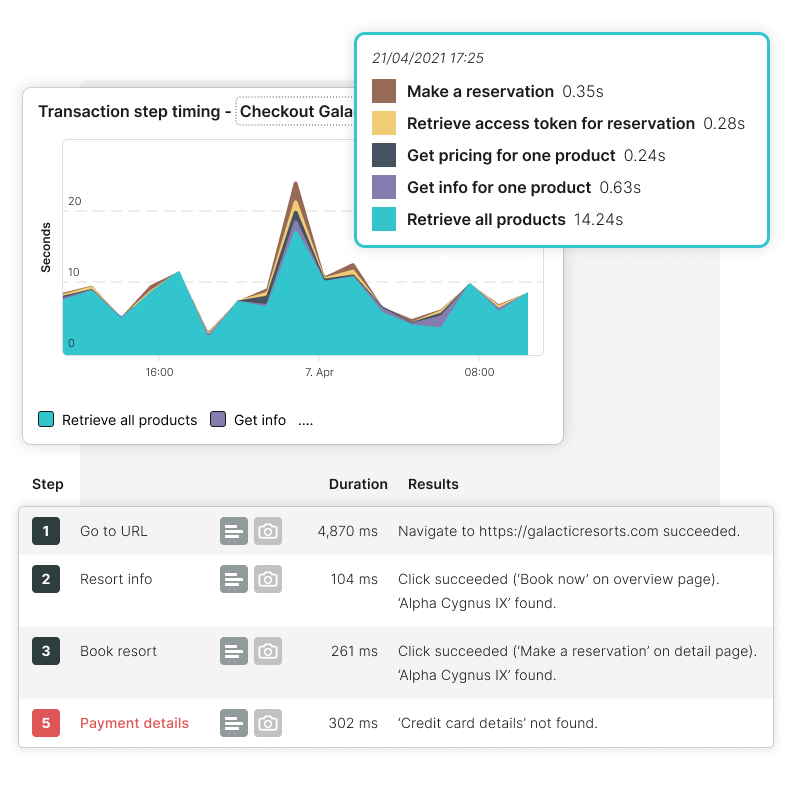
- Enregistrez un script pour parcourir l’ensemble du processus de paiement : connexion, inscription, ajouter des articles à un panier, renseigner les détails d’expédition et effectuer un paiement.
- Les systèmes de réservation s’appuient fortement sur toutes sortes de dépendances. Vérifiez souvent le bon fonctionnement des réservations ou des rendez-vous.
- Assurez-vous que vos utilisateurs peuvent toujours s’inscrire, générer des rapports, interagir avec des formulaires ou vérifier si votre service de chat est toujours opérationnel.

Testez le fonctionnement correcte de vos API
Croyez-vous que votre API fonctionne conformément aux spécifications ? Avec la Surveillance des API d’Uptrends, les problèmes des API internes et tierces qui alimentent vos applications viennent directement au premier plan.
Vos API restent opérationnelles comme une machine bien huilée. Nous avons conçu un générateur d’étapes intuitif et facile à comprendre que tout le monde peut utiliser.
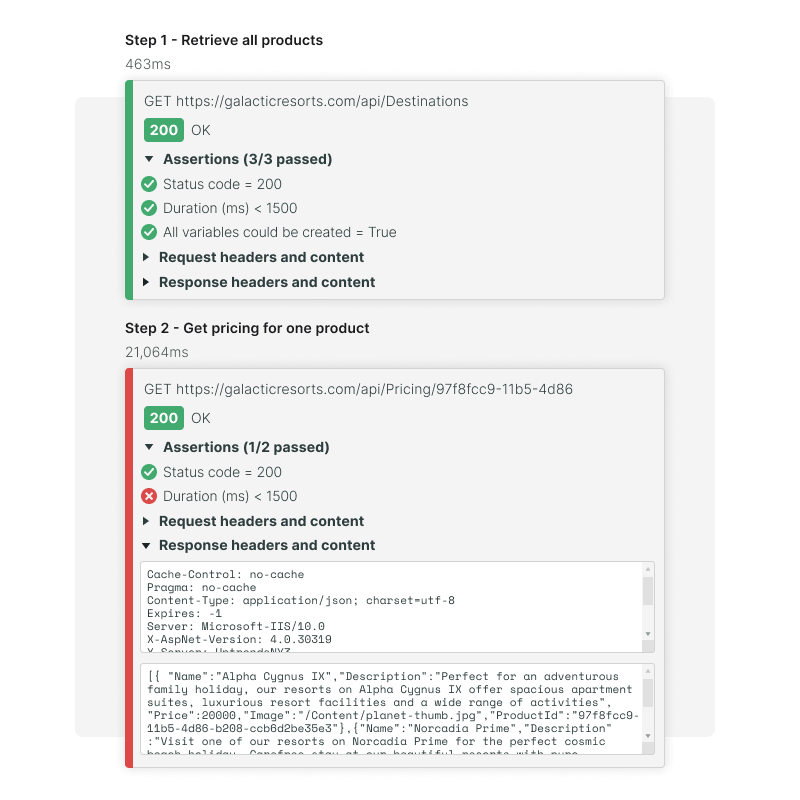
- Testez vos API de haut en bas avec des requêtes HTTP multiples. Récupérez les données de chaque requête et utilisez-les dans d’autres étapes.
- Testez les redirections, l’authentification, effectuez des CRUD ou toute autre interaction API. Surveillez les codes de résultat et vérifiez si votre API renvoie le contenu attendu.
- Soyez informé immédiatement - avec les alertes et les escalades d’Uptrends, vous saurez à quel moment votre API rencontre des problèmes.


« Le fait de corréler les modifications des développeurs avec les changements des performances dans Uptrends facilite l’analyse de la situation »
Automatiser votre surveillance
Les processus CI/CD s’appuie fortement sur l’automatisation pour le déploiement, les tests et la surveillance. Favorisez l’agilité entre vos équipes de développement et d’exploitation et évitez de les surcharger avec des processus manuels qui ralentissent la livraison des applications. Avec l' API d’Uptrends, votre surveillance peut être intégrée dans vos processus automatisés :
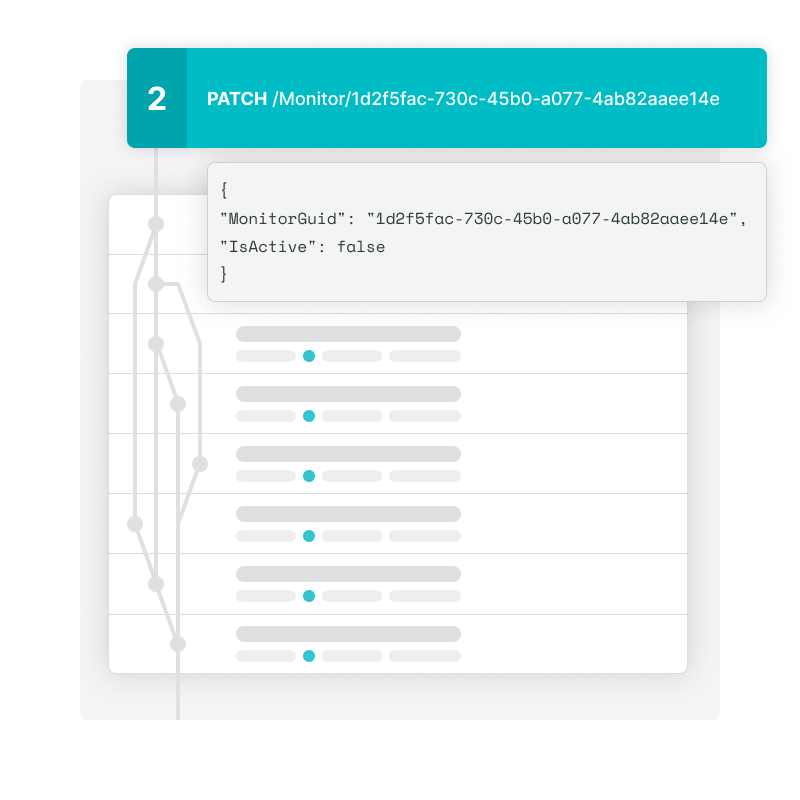
- Modifiez les paramètres du moniteur.
- Récupérez les statuts des moniteurs.
- Activez ou désactivez les alertes.
- Téléchargez et récupérez les scripts de transaction.
- Créez un build, exécutez des tests automatisés et validez les modifications.

Alertes
Empêchez que les problèmes de site web ne s’intensifient grâce à des alertes personnalisées. Identifiez et analysez les ralentissements avant qu’ils ne deviennent incontrôlables et sachez instantanément quand les temps de chargement sortent de la plage acceptable.
Intégrations
Mettez en place des Intégrations avec les outils que votre équipe utilise déjà, tels que : Slack, PagerDuty, StatusHub, Splunk On-Call, ServiceNow, Microsoft Teams et webhooks. Ou vous pouvez créer votre propre intégration personnalisée !
Tableaux de bord personnalisés
Configurez des tableaux de bord personnalisés avec les données dont vous avez le plus besoin. Utilisez des graphiques, des tableaux, des icônes de status, des cartes et des tuiles à métrique unique pour capturer d’un seul coup d’œil les métriques importantes dans votre tableau de bord.
Des métriques personnalisées
Capturez et tracez toute donnée numérique de réponse d’API avec les Métriques Personnalisées. Les métriques personnalisées vous permettent de collecter des données à partir de vos variables d’étape définies pour le suivi et la génération de rapports.
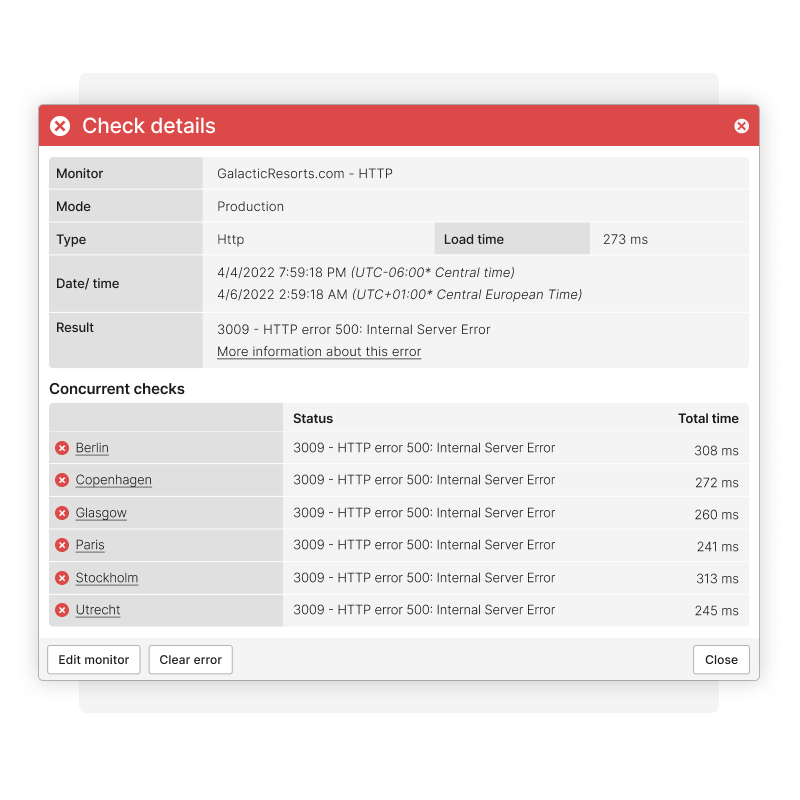
Surveillez vos applications web avec la
Surveillance Simultanée en exécutant plusieurs vérifications du même moniteur simultanément. Ceci vous permet de déterminer rapidement et de manière fiable si une erreur peut être considérée comme une erreur confirmée. La surveillance simultanée présente plusieurs avantages par rapport à la surveillance standard en ce qui concerne la résolution des problèmes. La détection des erreurs avec la surveillance simultanée est plus souple. C’est vous qui décidez combien d’échecs (de vérification) constituent une erreur, donc des alertes peuvent être envoyées instantanément dès le premier test, plutôt que d’avoir à attendre un deuxième test pour confirmer l’erreur. Les moniteurs simultanés fonctionnent aux mêmes intervalles que les moniteurs réguliers, mais au lieu d’exécuter un seul contrôle, ils en exécutent plusieurs simultanément. Vous obtenez des données plus complètes, vous détectez les problèmes plus rapidement et les pannes partielles plus tôt. Les erreurs intermittentes ou localisées peuvent être difficiles à détecter. Les moniteurs simultanés offrent des solutions pour détecter les problèmes qui pourraient avoir disparus au moment où la deuxième vérification se produit ou si le deuxième point de contrôle ne rencontre pas le même problème.
Exécuter des vérifications simultanées à partir de plusieurs emplacements

Détection plus rapide des erreurs
Davantage de données
Une plus grande fiabilité
Présentez Uptrends à votre équipe de développement
Intégrez Uptrends au workflow de votre équipe pour développer et maintenir des sites web et des applications rapides et stables. Commencez votre essai gratuit aujourd’hui ! Ni engagement ni carte de crédit.
Essayez Uptrends gratuitement